Mida teada
- Sisestage lihtsalt <hr> HR-märgendiga rea sisestamiseks HTML-i.
- Redigeerige joone omadusi, muutes CSS-i HTML5-dokumendis.
HR silt kasutatakse veebidokumentides horisontaalse joone kuvamiseks kogu lehel, mida mõnikord nimetatakse ka horisontaalseks reegliks. Erinevalt mõnest märgendist ei vaja see silt sulgemismärki. Sisestage <hr> rea sisestamiseks.
Kas HR-silt on semantiline?
HTML4-s ei olnud HR-silt semantiline. Semantilised elemendid kirjeldage nende tähendust brauseri mõistes ja arendaja saab sellest hõlpsasti aru. HR-silt oli lihtsalt viis lisada dokumenti lihtne rida kuhu iganes soovite. Ainult selle elemendi ülemise või alumise ääre kujundamine, kuhu soovite joont kuvada, asetatakse a horisontaaljoon elemendi üla- või alaosas, kuid üldiselt oli HR-märgendit selle jaoks lihtsam kasutada eesmärk.
Alates HTML5-st muutus HR-silt semantiliseks ja see määratleb nüüd lõigutaseme temaatilise pausi, mis on sisuvoolu purunemine, mis ei õigusta uut lehte ega muud tugevamat eraldajat - see on muudatus teema. Näiteks võite leida HR-märgendi pärast loo stseenimuutust või see võib viidata viide dokumendis teema muutumisele.
HR atribuudid HTML4 ja HTML5
Rida ulatub lehe täies laiuses. Mõni vaikeatribuut kirjeldab joone paksust, asukohta ja värvi, kuid soovi korral saate neid sätteid muuta.
HTML4-s saate HR-märgendile määrata lihtsad atribuudid, sealhulgas joonduse, laiuse ja ninavarju. Joonduse saab seada väärtusele vasakule, Keskus, eks või põhjendada. Laius reguleerib horisontaalse joone laiust vaikimisi 100 protsendist, mis pikendab joont kogu lehel. The noshade atribuut muudab varjutatud värvi asemel ühevärvilise joone.
Need atribuudid on HTML5-s vananenud. Selle asemel peaksite HTML5-dokumentides oma HR-siltide kujundamiseks kasutama CSS-i.
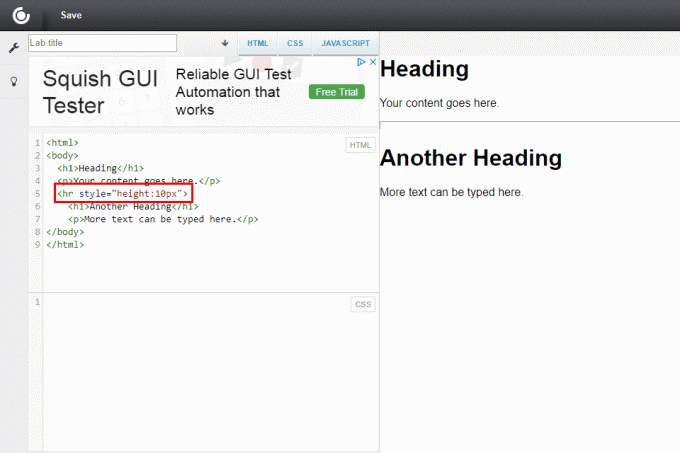
See on HTML5 näide horisontaalse joone stiliseerimisest 10-piksliliseks kasutades CSS-i (stiilid sisestatakse otse dokumenti koos HTML-iga):

Teine võimalus HTML5-s horisontaalsete joonte stiliseerimiseks on kasutada eraldi CSS-faili ja link sellele HTML-dokumendist. CSS-faili kirjutaksite stiili järgmiselt:

hr
kõrgus: 10px
}
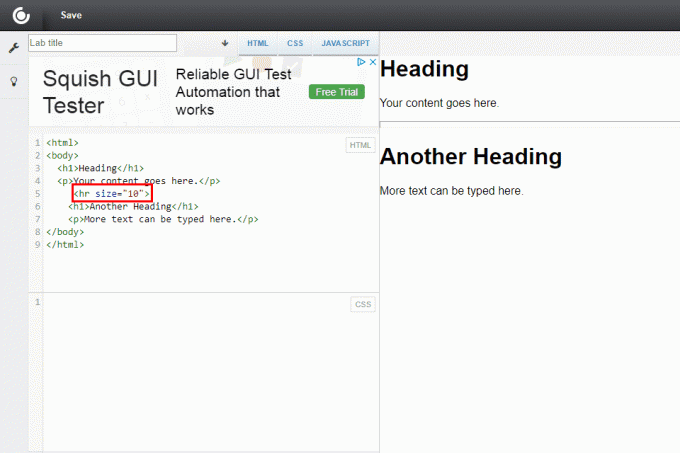
Sama efekt nõuab HTML4-s lisage HTML-i sisule atribuut. Siit saate teada, kuidas horisontaaljoone suurust muuta suurus atribuut:

Seal on palju rohkem vabadust horisontaaljoonte kujundamine CSS-is versus HTML.
Ainult laius ja kõrgus stiilid on kõigis brauserites ühtsed, mistõttu võib teiste stiilide kasutamisel vaja minna mõningaid katseid ja vigu. Vaikelaius on alati 100 protsenti veebilehe või vanemelemendi laiusest. Reegli vaikekõrgus on kaks pikslit.