Mida teada
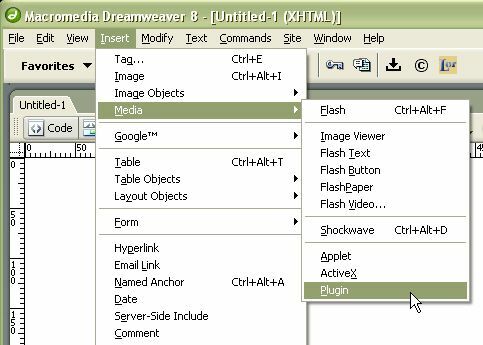
- Meediumiplugina lisamine Dreamweaverisse: valige Sisesta > Sisse panema.
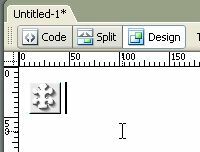
- Valige helifail ja valige Okei. Manustatud helifail kuvatakse kujundusvaates pistikprogrammiikoonina.
- Klõpsake ikooni ning määrake atribuudid ja parameetrid vastavalt soovile.
Heli lisamine veebilehtedele on mõnevõrra segane. Enamikul veebiredaktoritest pole heli lisamiseks lihtsat nuppu klõpsamiseks, kuid taustamuusikat on võimalik oma Dreamweaveri veebisaidile ilma suurema vaevata lisada - ja ei HTML õppimiseks vajalik kood.
Selles õpetuses selgitatakse, kuidas lisada heli kontrolleriga ja saate otsustada, kas soovite, et see mängiks automaatselt või mitte.
Sisestage meediumiplugin

Dreamweaver pole helifaili jaoks konkreetset sisestamisvalikut, nii et selle kujundusvaate lisamiseks peate lisama üldise pistikprogrammi ja ütlema siis Dreamweaverile, et see on helifail. Aastal Sisesta menüü, minge meediumikausta ja valigeSisse panema.
Otsige helifaili

Dreamweaver avab dialoogiboksi "Vali fail". Sirvige faili juurde, mille soovite oma lehele manustada. Eelistame
URL-id praeguse dokumendi suhtes, kuid võite need kirjutada ka saidi juurte suhtes (alustades esialgsest kaldkriipsust).Salvestage dokument

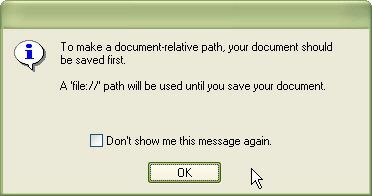
Kui veebileht on uus ja seda pole salvestatud, palub Dreamweaver teil see salvestada, et saaksite suhtelise tee arvutada. Kuni faili salvestamiseni jätab Dreamweaver helifaili failiga: // URL-i tee.
Samuti, kui helifail ei asu teie Dreamweaveri veebisaidiga samas kataloogis, palub Dreamweaver teil see sinna kopeerida. See on hea mõte, et veebisaidi failid ei oleks teie kõvakettal laiali.
Pistikprogrammi ikoon ilmub lehele

Dreamweaver näitab manustatud helifaili pistikprogrammi ikoonina kujundusvaates.
Seda näevad kliendid, kellel pole sobivat pistikprogrammi.
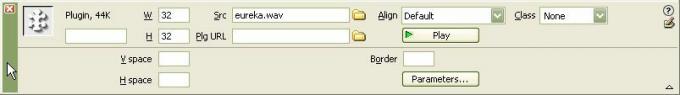
Valige ikoon ja kohandage atribuute

Pistikprogrammi ikooni valimisel muutub aken Atribuudid pistikprogrammi atribuutideks. Saate reguleerida lehel kuvatavat suurust (laiust ja kõrgust), joondamist, CSS klassi, vertikaalse ja horisontaalse ruumi ümber objekti (v tühik ja h ruum) ja piiri. Nagu ka pistikprogrammi URL. Üldiselt jätame kõik need valikud tühjaks või vaikimisi, sest suurema osa neist saab defineerida CSS-iga.
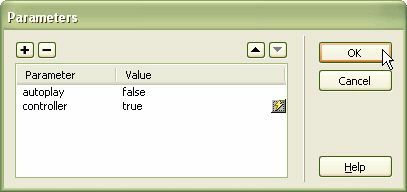
Lisage kaks parameetrit

Manustamissildile saate lisada palju parameetreid (erinevad atribuudid), kuid helifailidele peate alati lisama kaks:
- automaatne esitamine: See ütleb veebibrauseris kui heli peaks algama kohe pärast selle laadimist (tavaliselt kohe pärast lehe laadimist) või ootama, kuni seda esitatakse. Enamikku inimesi häirivad saidid, mille heli on seatud autoplay = true.
- kontroller: See annab teie kliendile võimaluse helifaili juhtida - selle välja lülitada või algusest peale uuesti mängida ja nii edasi. Kui teie automaatne esitus on seatud valeks, vajate heli käivitamiseks kontrollerit (või selle sisselülitamiseks JavaScripti funktsiooni).
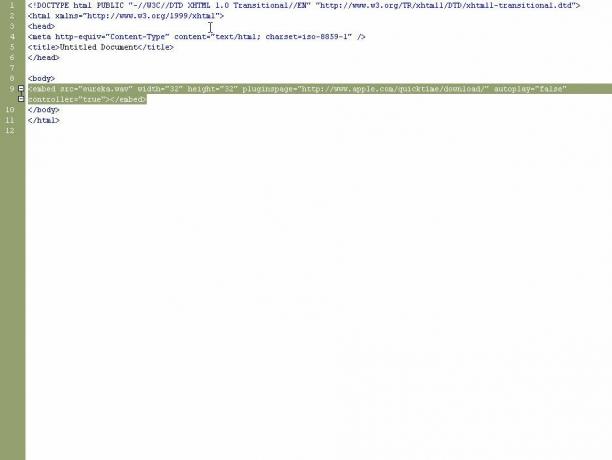
Vaadake allikat

Kui soovite teada, kuidas Dreamweaver teie helifaili installib, vaadake allikat koodivaates. Seal näete manustatud silti, mille parameetrid on määratud atribuutidena. Pidage meeles, et manustatud silt pole kehtiv HTML- või XHTML-silt, nii et teie leht ei valideeru, kui te seda kasutate. Kuid kuna enamik brausereid ei toeta objektimärgendit, on see parem kui mitte midagi.
Pidage meeles, et taustamuusika, mida esitatakse automaatselt ilma selle välja lülitamata, on paljudele inimestele tüütu, seega kasutage seda funktsiooni hoolikalt.