Kujundusprintsiibina tuntakse rütmi ka kordusena. Rütm annab üldise järjepidevuse ja järjekorra, mis aitab teie saidil olevat teavet muuta arusaadavaks, visuaalselt atraktiivseks ja tõenäoliselt tekitada teie jälgitavat tegevust või muljet.
Meie meeled ja seega ka aju reageerivad rütmile positiivselt. Kui aju rütmis mustri ära tunneb, lõdvestab ta ja mõistab ülejäänud kujundust. Kasutades oma kujunduses kordamist, saate sihikindlalt juhtida saidikülastaja tähelepanu olulistele elementidele.
Rütmi kasutamine disainis
Rütmi saate rakendada peaaegu mis tahes kujunduse elemendile. Veebidisainerid ja -arendajad rakendavad rütmi tavaliselt nii, nagu külastajad näevad, ja isegi mõnes mitte.
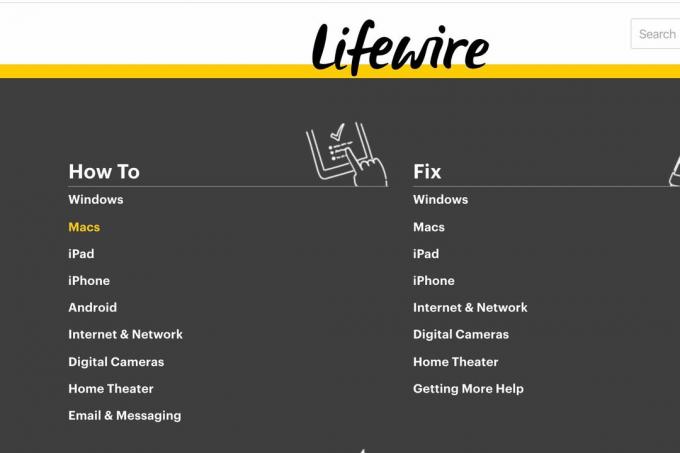
Menüüs Navigeerimine
Üks parimaid viise korduse ja rütmi kasutamiseks veebidisain on saidi navigeerimismenüüs. Järjepidev ja hõlpsasti jälgitav muster - värvi, paigutuse jne järgi - annab kasutajatele intuitiivse teekaardi kõigele, mida soovite oma saidil jagada.

Sisu paigutus
Rütm mõjutab ka sisu paigutust. Näiteks võivad teil olla ajaveebiartiklid, pressiteated ja sündmused, mis mõlemad järgivad oma kindlat paigutusmustrit. Nii saavad külastajad silmapilgul öelda, millist sisu nad vaatavad, lihtsalt selle järgi, kuidas see sisu lehel paigutatakse. Kui kasutajad on mustriga tuttavad, on nad sisu suhtes vastuvõtlikumad.
Värvides
Kasutatavate värvide järjepidevus annab selguse. Näiteks võite erinevate pakutavate toodete ja / või teenuste jaoks kasutada teatud värve. See aitab külastajatel mõista, kuhu nad saidil sobivad, näiteks visuaalne, värvikoodiga kontuur.
Levinud tava on kõigi linkide ühtlane värvimine. Külastajad saavad kohe ja hõlpsalt näha, millised fraasid lisateabe saamiseks mujale viivad.
Piltides
Võite isegi kasutada rütmi teie kasutatavad pildid saidil visuaalse atraktiivsuse, voo ja sidususe maksimeerimiseks. Muidugi ei pruugi te kasutada ühesuguseid pilte, kuid võite paigutada mõned objekti, kuju, sisu jms sarnased pildid.
Tüpograafias
Tüpograafia on veel üks valdkond, kus rütm ja veebidisain käivad käsikäes. Saidil kasutatavate fontide arvu piiramine loob korduse ja mustri. Näiteks võite kogu tekstis kasutada sama fonti, kuid erineva kaalu ja suurusega - peapeade jaoks võib-olla suur ja paks, alamrubriikide jaoks paks, kuid teksti jaoks paks, ja nii edasi. See aitab teie sisu korrastada, tagades nii loetavuse ja visuaalse korralduse.
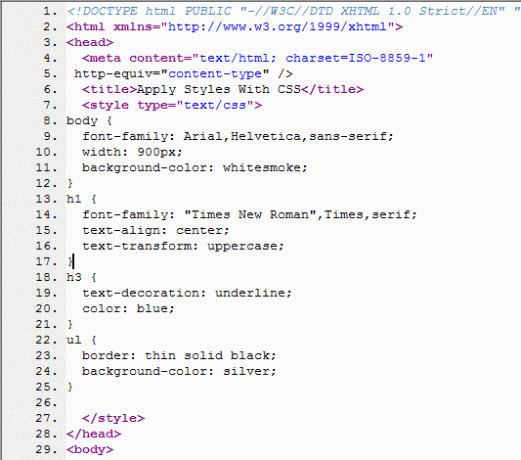
Kodeerimises
Rhythm töötab ka telgitagustes disainerite ja arendajate jaoks, kes paigutavad oma koodi konkreetsetes vormingutes, mis kasutavad värvi, fonti ja paigutust, et edendada kiiret, visuaalset mõistmist ja korrastamist.