Paljud suured saidid on loodud CMS-i (sisuhaldussüsteem) sarnaselt WordPress, Joomla või Drupal, kuid nad üritavad sageli varjata oma identiteeti. Lähemat tähelepanu pöörates saate tõde tavaliselt märgata. Siin on lihtsamad asjad, mida kontrollida.
Esiteks kontrollige ilmseid vihjeid
Mõnikord pole saidi koostaja eemaldanud CMS-iga loodud ilmseid märke. Näiteks:
- Tegelik CMS krediit kuvatakse jaluses või külgribal
- Leheikoon brauseri vahekaardil on CMS-i logo
Pole haruldane, et saidi allserva lähedal on kiri "Powered by WordPress" ja eriti sageli näib ikoonina Joomla logo. Sageli võite öelda, et saidi omanikud kulutasid kohandatud saidi ehitamiseks üsna palju raha, kuid keegi pole veel märganud, et vaikimisi Joomla ikoon jääb endiselt rõõmsalt ringi.
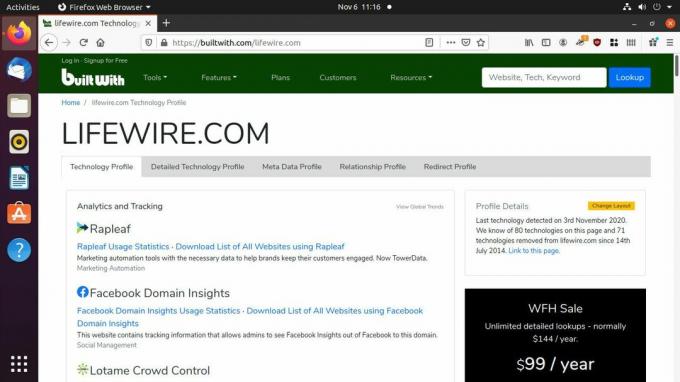
Kasutage veebitööriista
On mitmeid veebitööriistu, mis analüüsivad veebisaite kogu veebis ja annavad aru, milliseid tehnoloogiaid nad kasutavad, sealhulgas CMS. Võite minna nendele saitidele, sisestada saidi, mille kohta soovite teavet, ja vaadata, mida sait sai üles näidata. Nad ei ole täiuslikud, kuid võivad tavaliselt anda teile aimu, mis saidi kulisside taga toimub.

Siin on mõned proovimiseks:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Kuidas leida generaatori metaelementi HTML-is
Mõnikord on kõige otsesem viis välja selgitada, millist CMS-i veebisait töötab, kontrollides selle saidi HTML-lähtekoodi. Saate vaadata iga saidi HTML-allikat sellisena, nagu seda teie brauseris esitatakse, ja tavaliselt leiate CMS-i loodud HTML-i rea. See rida ütleb teile täpselt, milline CMS lõi teie vaadatava HTML-i.
Avage oma brauser. See töötab kõige paremini kas Chrome'i või Firefoxiga.
Navigeerige saidile, mille kohta soovite teada. Lihtsalt minge sinna, nagu tavaliselt.
-
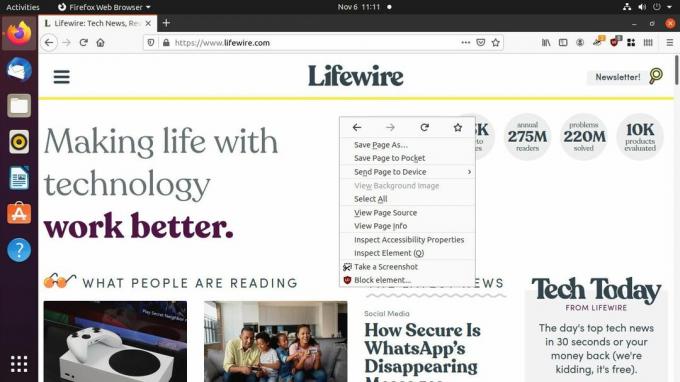
Paremklõpsake lehel kusagil ja valige Vaata lehekülje allikat tulemuseks olevast menüüst.

-
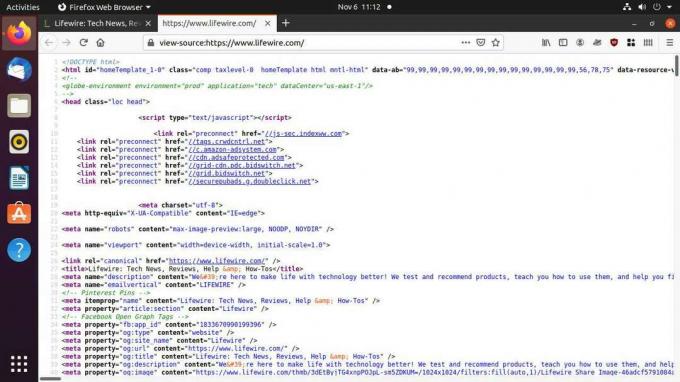
Teie brauseris avaneb uus vaheleht, kus kuvatakse lehe allikas. See näeb välja räpane ja keeruline. Ära muretse. Vajaliku leiate sellest rotipesast läbi kaevamata.

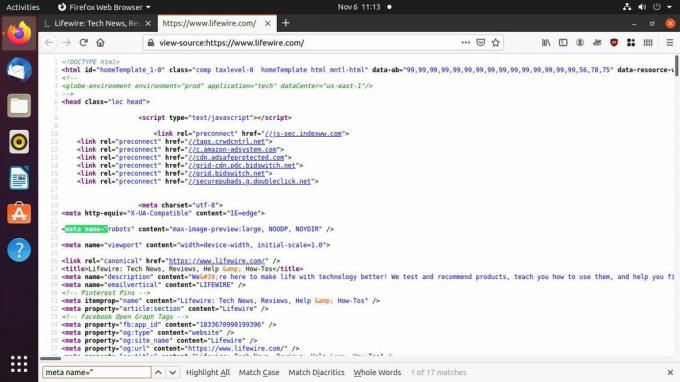
Vajutage Ctrl + F klaviatuuril, et avada brauseri tekstiotsing.
-
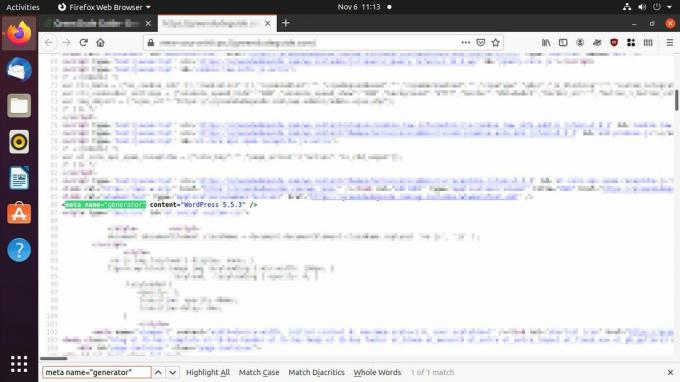
Alustage tippimist meta nimi = "generaator" otsinguväljal. Teie brauser viib teid HTML-allika mis tahes teksti juurde, mis sobib.

-
Kui saidi HTML-is on generaatori metaelement, peaksite seda nüüd vaatama. Pöörake oma tähelepanu sisu metaelemendi väärtus. See hoiab HTML-i genereerinud CMS-i nime. See peaks ütlema midagi sellist nagu "WordPress 5.5.3".

Mis siis, kui element „metageneraator” eemaldatakse?
Kuigi see "generaatori" silt on kiire ja kasulik, on saidiehitajatel selle eemaldamine üsna lihtne. Ja kahjuks teevad nad seda sageli arvatavasti auväärsete ebauskade tõttu julgeoleku kohta, SEOvõi isegi kaubamärgi.
Õnneks on igal CMS-il mitu identifitseerimisfunktsiooni, mida on palju raskem maskeerida. Kui olete endiselt uudishimulik, uurime CMS-i vihjeid põhjalikumalt.