Kõige tavalisem gradientide tüüp, mida igal veebisaidil näete, on kahe värvi lineaarne gradient. See tähendab, et gradient liigub sirgjooneliselt, muutudes selle joone järgi järk-järgult esimesest värvist teise.
01
03-st
Sirvijate sirgete gradientide loomine CSS3 abil

Ülaloleval pildil on lihtne vasakult paremale gradient # 999 (tumehall) kuni #fff (valge).
Lineaarseid gradiente on kõige lihtsam määratleda ja need on brauserites kõige enam toetatud. CSS3 lineaarseid gradiente toetatakse operatsioonisüsteemides Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ ja Safari 4+.
Kui määrate gradiendi, tuvastage selle tüüp -lineaarne või radiaalne- ja kus gradient peaks peatuma ja alustama. Lisage ka gradiendi värvid ja koht, kus need värvid algavad ja lõpevad eraldi.
Lineaarsete gradientide määratlemiseks CSS3 abil kirjutage:
lineaarne gradient (nurk või külg või nurk, värvipeatus, värvipeatus)
Kõigepealt määrake nimega gradiendi tüüp.
Seejärel saate määratleda gradiendi algus- ja peatumispunkti kahel viisil: joone nurk kraadides 0–359, 0 kraadi suunaga otse üles. Või funktsioonidega „külg või nurk”. Kui jätate need välja, voolab gradient elemendi ülevalt alla.
Seejärel määrate värvi peatused. Värvipeatused määrate värvikoodi ja valikulise protsendiga. Protsent ütleb brauserile, kus joone peal selle värviga alustada või lõpetada. Vaikimisi on värvid paigutatud ühtlaselt mööda joont. Lisateavet värvipeatuste kohta leiate lk 3.
Niisiis, ülaltoodud gradiendi määratlemiseks CSS3-ga kirjutate:
lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
Ja selle seadmiseks DIV-kirjutamise taustaks:
div {
taustpilt: lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%;
}
CSS3 lineaarsete gradientide brauserilaiendid
Selleks, et teie gradient töötaks brauseriteüleselt, peate enamiku brauserite jaoks kasutama brauserilaiendeid ja a filter Internet Explorer 9 ja vanemate versioonide jaoks (tegelikult 2 filtrit). Kõigil neil on teie gradiendi määratlemiseks vaja samu elemente (välja arvatud see, et IE-s saate määratleda ainult kahevärvilisi gradiente).
Microsofti filtrid ja laiendus—Internet Exploreri tugi on kõige keerukam, kuna brauseri erinevate versioonide toetamiseks vajate kolme erinevat rida. Ülaltoodud halli kuni valge gradienti saamiseks kirjutage:
/ * IE 5,5–7 * /
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
Mozilla laiendus- -moz- laiendus töötab nagu CSS3 atribuut, lihtsalt koos laiendiga. Ülaltoodud Firefoxi gradienti saamiseks kirjutage:
-moz-lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
Ooperi pikendus- -o- laiendus lisab Opera 11.1+-le gradiente. Ülaltoodud gradienti saamiseks kirjutage:
-o-lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
Veebikomplekti laiendus- -veebikomplekt- laiendus töötab sarnaselt atribuudiga CSS3. Ülaltoodud gradienti määratlemiseks Safari 5.1+ või Chrome 10+ kirjutamiseks tehke järgmist.
-webkit-lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
Samuti on Webkiti laienduse vanem versioon, mis töötab Chrome 2+ ja Safari 4+ versioonidega. Selles määratlete gradiendi tüüp väärtusena, mitte atribuudi nimes. Selle laiendiga hallist kuni valgeni gradiendi saamiseks kirjutage:
-webkit-gradient (lineaarne, vasak ülemine, parem ülemine, värvipeatus (0%, # 999999), värvipeatus (100%, # ffffff));
Täielik CSS3 lineaarse gradienti CSS-kood
Brauserite vahelise täieliku toe saamiseks ülaltoodud hallist valge gradiendi saamiseks peate kõigepealt lisama varuvärvi brauserite jaoks, mis ei toeta gradiente, ja viimane üksus peaks olema CSS3 stiil täielikult brauserite jaoks nõuetele vastav. Nii et kirjutate:
taust: # 999999;
taust: -moz-lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
taust: -webkit-gradient (lineaarne, vasak ülemine, parem ülemine, värvipeatus (0%, # 999999), värvipeatus (100%, # ffffff));
taust: -webkit-lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
taust: -o-lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
taust: -ms-lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
taust: lineaarne gradient (vasakul, # 999999 0%, #ffffff 100%);
02
03-st
Diagonaalsete gradientide loomine - gradientide nurk

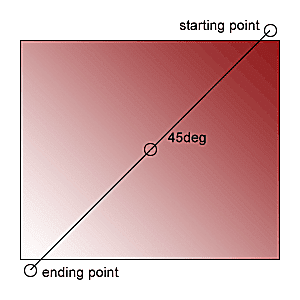
Algus- ja peatuspunkt määravad gradiendi nurga. Enamik lineaarseid gradiente on ülevalt alla või vasakult paremale. Kuid on võimalik ehitada gradient, mis liigub diagonaaljoonel. Sellel lehel oleval pildil on lihtne gradient, mis liigub 45-kraadise nurga all üle pildi paremalt vasakule.
Gradientjoone määratlemise nurgad
Nurk on joon kujuteldaval ringil elemendi keskel. Mõõde 0deg näitab üles, 90 kraadi punktid paremale, 180 kraadi punktid alla ja 270 kraadi punkte jäänud. Kasutage mis tahes nurga mõõtu.
Ruudus liigub 45-kraadine nurk ülevalt vasakult nurgalt paremale, kuid ristkülikus on algus- ja lõpp-punktid veidi väljaspool kuju.
Tavalisem viis diagonaalse gradiendi määratlemiseks on nurga määratlemine, näiteks üleval paremal ja gradient liigub sellest nurgast vastasnurka. Määrake lähtepositsioon järgmiste märksõnadega:
- üles
- eks
- alt
- vasakule
- Keskus
Ja neid saab kombineerida täpsemaks, näiteks:
- üleval paremal
- üleval vasakul
- ülemine keskosa
- paremalt alumine
- all vasakul
- alumine keskosa
- paremal keskel
- vasak keskosa
Siin on CSS gradientile, mis sarnaneb pildil olevale, punast kuni valget, liikudes paremast ülanurgast vasakule:
taust: ## 901A1C;
taustapilt: -moz-lineaarne gradient (paremal ülal, # 901A1C 0%, # FFFFFF 100%);
taustapilt: -webkit-gradient (lineaarne, paremal üleval, vasakul all, värvipeatus (0, # 901A1C), värvipeatus (1, #FFFFFF));
taust: -webkit-lineaarne gradient (paremal ülal, # 901A1C 0%, #ffffff 100%);
taust: -o-lineaarne gradient (paremal ülal, # 901A1C 0%, #ffffff 100%);
taust: -ms-lineaarne gradient (paremal ülal, # 901A1C 0%, #ffffff 100%);
taust: lineaarne gradient (paremal ülal, # 901A1C 0%, #ffffff 100%);
Võib-olla olete märganud, et selles näites pole ühtegi IE-filtrit. Seda seetõttu, et IE lubab ainult kahte tüüpi filtreid: ülalt alla (vaikimisi) ja vasakult paremale (koos GradientType = 1 lüliti).
03
03-st
Värv peatub

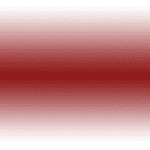
CSS3 lineaarsete gradientide abil lisage oma gradiendile mitu värvi, et luua veelgi uhkemad efektid. Nende värvide lisamiseks sisestage oma vara lõppu komadega eraldatud lisavärvid. Peaksite lisama, kus joonel peaksid ka värvid algama või lõppema.
Internet Exploreri filtrid toetavad ainult kahte värvipeatust, nii et selle gradienti loomisel peaksite lisama ainult esimese ja teise värvi, mida soovite kuvada.
Siin on ülaltoodud kolmevärvilise gradiendi CSS:
taust: #ffffff;
taust: -moz-lineaarne gradient (vasakul, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
taust: -webkit-gradient (lineaarne, vasak ülemine, parem ülemine osa, värvipeatus (0%, # ffffff), värvipeatus (51%, # 901A1C), värvipeatus (100%, # ffffff));
taust: -webkit-lineaarne gradient (vasakul, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
taust: -o-lineaarne gradient (vasakul, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
taust: -ms-lineaarne gradient (vasakul, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
taust: lineaarne gradient (vasakul, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Vaadake seda kolme värvipeatusega lineaarset gradienti, kasutades ainult CSS-i.