Selles artiklis selgitatakse, kuidas CSS-i tabelistiilidega lahtritele sisemisi ridu lisada. CSS-i tabeli äärise loomisel lisab see piiri ainult tabeli väliskülje ümber.
CSS tabeli piirid

Kui kasutate CSS Ääriste lisamiseks tabelitele lisab see piiri ainult tabeli väliskülje ümber. Kui soovite selle tabeli üksikutele lahtritele lisada siseread, peate sisemistele CSS-i elementidele lisama piirid. Üksikute lahtrite ridade lisamiseks võite kasutada märgendit HR.
Selles õpetuses käsitletud stiilide rakendamiseks vajate a tabel veebilehel. Seejärel loote stiililehe sisemine stiilileht dokumendi peas (kui teil on tegemist ainult ühe lehega) või dokumendile lisatud kui väline stiilileht (kui saidil on mitu lehte). Sisestate stiilid siseliinide lisamiseks stiililehele.
Enne kui alustad
Otsustage, kus soovite tabelis read näidata. Teil on mitu võimalust, sealhulgas:
- Ümbritsevad kõik lahtrid, moodustades ruudustiku
- Joonte paigutamine ainult veergude vahele
- Lihtsalt ridade vahel
- Konkreetsete veergude või ridade vahel.
Samuti saate jooned paigutada üksikute lahtrite ümber või üksikute lahtrite sisse.
Samuti peate lisama piiri kokkuvarisemine atribuut oma tabeli CSS-ile. See ahendab piirid ühele reale iga lahtri vahel ja võimaldab tabelirea piiridel korralikult töötada. Enne kui midagi teete, lisage järgmine plokk oma CSS-i.
tabel {
piiri kokkuvarisemine: kollaps;
}
Kuidas lisada tabeli kõigi lahtrite ümber jooni

Ridade lisamiseks tabeli kõigi lahtrite ümber ridade lisamiseks lisage oma stiililehele järgmine:
Kuidas lisada jooni ainult tabeli veergude vahele

Veergude vahele ridade lisamiseks vertikaalsete joonte loomiseks, mis kulgevad tabeli veergudel ülevalt alla, lisage oma stiililehele järgmine:

Kui te ei soovi, et esimeses veerus ilmuksid vertikaalsed jooned, võite kasutada nuppu esimene laps pseudoklass, et sihtida ainult neid elemente, mis ilmuvad nende reas esimesena ja eemaldavad piiri.
td: esimene laps, th: esimene laps {
piir-vasak: puudub;
}
Kuidas lisada ridu tabeli lihtsalt ridade vahele

Nagu ridade lisamisel veergude vahel, saate ka ridade vahele lisada horisontaaljooni, lisades stiililehele ühe lihtsa stiili järgmiselt:

Äärise eemaldamiseks tabeli alt toetuksite taas pseudoklassile. Sellisel juhul kasutaksite viimane laps sihtida ainult viimast rida.
tr: viimane laps {
piir-põhi: puudub;
}
Kuidas lisada tabele konkreetsete veergude või ridade vahele ridu
Kui soovite ridu ainult konkreetsete ridade või veergude vahel, saate nendes lahtrites või ridades kasutada klassi. Kui eelistate veidi puhtamat märgistust, võite kasutada n-nd laps pseudoklass konkreetsete ridade ja veergude valimiseks nende asukoha järgi.

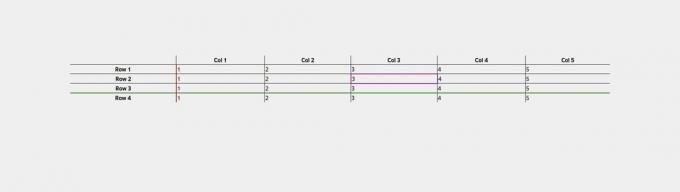
Näiteks kui soovite sihtida ainult iga rea teist veergu, saate n-lapse (2) abil rakendada CSS-i ainult iga rea teisele elemendile.
td: n-nda laps (2), n-nda laps (2) {
ääris-vasak: tahke 2px punane;
}
Sama kehtib ka ridade kohta. Kasutades saab sihtida konkreetset rida n-nd laps.
tr: n-nda laps (4) {
ääris-põhi: tahke 2px roheline;
}
Kuidas lisada tabeleid üksikute lahtrite ümber

Kuigi üksikute lahtrite sihtimiseks võite kindlasti kasutada pseudoklasse, on sellises olukorras lihtsaim viis CSS-klassi abil. Üksikute lahtrite ümber ridade lisamiseks lisage lahtritele klass, mille ümber soovite piiri:
Seejärel lisage oma stiililehele järgmine CSS:
Kuidas lisada tabeleid üksikute lahtrite sisse
Kui soovite lahtri sisusse ridu lisada, on lihtsaim viis seda teha horisontaalse reegli sildiga (
Kasulikud näpunäited
Kui soovite tabeli lahtrite vahelisi tühimikke käsitsi juhtida, eemaldage järgmine rida varasemast:
See atribuut sobib suurepäraselt standardsete tabelite jaoks, kuid on oluliselt vähem paindlik kui CSS, kuna saate määratleda ainult piiri laiuse ja seda saab kasutada ainult kõigi tabeli lahtrite ümber või mitte ühtegi.
Lisateavet CSS-i ja HTML-tabelite kohta
Võib-olla olete kuulnud, et CSS ja HTML tabelid ei segune. See pole nii. Jah, kasutades HTML Paigutuse tabelid ei ole enam veebidisaini parim tava, kuna need on asendatud CSS-i paigutusstiilidega, kuid tabelid on siiski õige märgistus, mida kasutada tabeliandmete lisamiseks veebilehele.
Kuna nii paljud veebiprofessionaalid hoiduvad tabelitest eemale, arvates, et need pole muud kui häda, on paljudel neist professionaalidest selle tavalise HTML-elemendiga töötamisel on vähe kogemusi ja nad näevad vaeva, kui peavad a. tabelirakkudesse lisama siseread veebileht.