Varem oli internet täis halba veebidisaini, loetamatuid fonte, värve, mis põrkusid, ega midagi ekraani suurusele vastavat. Sel ajal lubasid veebibrauserid kasutajatel kirjutada CSS-i stiililehti, mida brauser kasutas lehedisainerite tehtud stiilivalikute alistamiseks. See kasutaja stiilileht määrab fondi ühtlaseks suuruseks ja määrab lehed määratud värvilise tausta kuvamiseks. Kõik oli seotud järjepidevuse ja kasutatavusega.
Kasutaja stiililehe populaarsus langeb
Nüüd pole kasutaja stiililehed siiski levinud. Google Chrome ei luba neid ja Firefox loobub neist järk-järgult. Chrome'i puhul vajate kasutaja stiililehtede loomiseks laiendust. Firefox nõuab, et lubaksite valiku arendaja lehe kaudu. Kasutaja stiililehed kadusid, kuna veebikujundus on parem.
Kui soovite ikkagi katsetada kasutaja stiililehtedega, saate seda teha, kuid see pole soovitatav. Tõenäoliselt lõhute külastatud lehed või muudate need tõesti koledaks.
Luba Firefoxis kasutaja stiililehed
Firefoxi kasutaja stiililehtedega alustamiseks lubage need. See võtab vaid paar sekundit, kuid valik on maetud Firefoxi seadistuslehele.
Avage Firefox ja tippige umbes: konfig aadressiribale.
-
Firefox viib teid lehele, mis hoiatab teid, et kaugemale minnes saate brauseri sassi ajada. Vajutage Nõustuge riskiga ja jätkake jätkata.

-
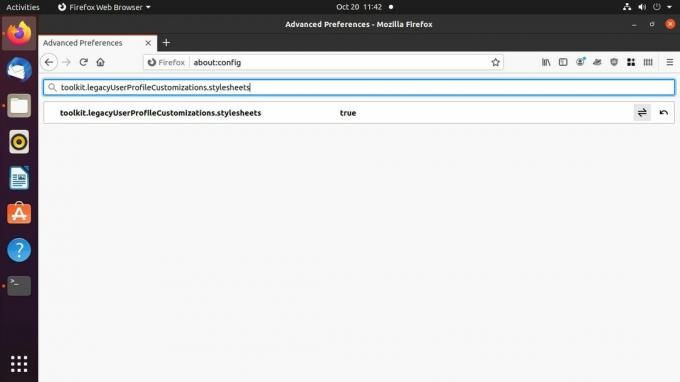
Järgmine leht, mida näete, on lihtsalt otsinguriba. Tüüp toolkit.legacyUserProfileCustomizations.stylesheets otsingusse.

-
Tulemusi peaks olema ainult üks. Topeltklõpsake seda väärtuse määramiseks tõsi.

Sulgege Firefox.
Looge Firefoxi kasutaja stiilileht
Nüüd, kui Firefox teie stiililehe aktsepteerib, saate selle luua. Fail ei erine ühestki teisest CSS-ist. See asub teie brauseri kasutajaprofiilide kataloogis olevas kaustas.
-
Leidke Firefoxi kasutajaprofiilide kataloog. Windowsis leiate selle aadressilt C: \ Users \ kasutajanimi \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
Macis asub see Raamatukogu / Rakendustugi / Firefox / Profiilid.
Linuxis on see sisse lülitatud /home/username/.mozilla/firefox.
Selle kausta sees on vähemalt üks kaust, mille nimi on juhuslike märkide string, millele järgneb laiend .default või .default-release. Kui te pole teist loonud, on see vajalik profiilikaust.
Looge profiili sees uus kaust ja andke sellele nimi kroomitud.
Aastal kroomitud kataloog, tehke fail nimega userContent.cssja avage see valitud tekstiredaktoris.
-
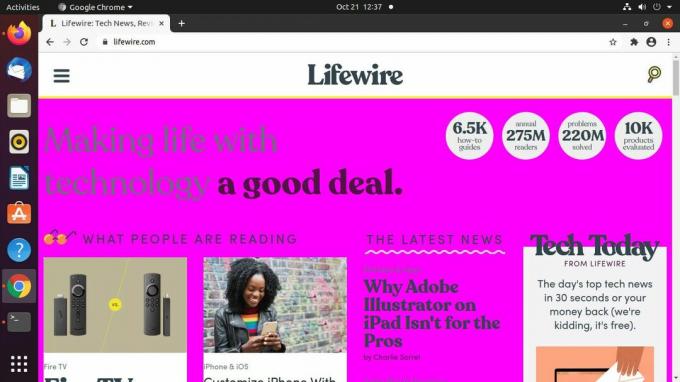
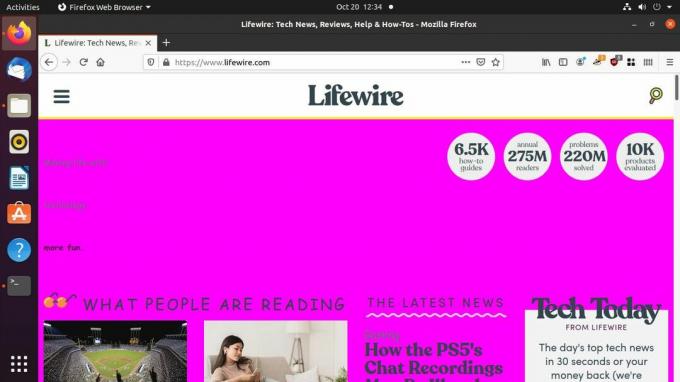
Sellesse faili saate lisada kõike, kui see on kehtiv CSS. Punkti illustreerimiseks muutke kõik veebisaidid naeruväärseks. Määrake taustavärv heleroosaks:
keha, peamine {
taustavärv: # FF00FF! oluline;
}The ! oluline lõpus on oluline. Tavaliselt on CSS-is! Oluline kasutamine halb mõte. See rikub stiililehe loomuliku voolu ja võib silumise õudusunenäoks muuta. Sellisel juhul on see siiski vajalik saidi olemasoleva CSS-i tühistamiseks. Teil on seda vaja iga loodud reegli jaoks.
-
Muutke fondi suurust.
p {
fondi suurus: 1.25rem! oluline;
}
h1 {
fondi suurus: 1rem! oluline;
}
h2 {
fondi suurus: 1.75rem! oluline;
}
h3 {
fondi suurus: 1.5rem! oluline;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif! oluline;
} Salvestage ja väljuge failist.
-
Avage Firefox ja navigeerige proovimiseks lehele. Kui määrate selles näites kasutatud reeglid, peaks sait halb välja nägema.

Chrome'i laienduste kasutamine koos Google Chrome'iga
Google Chrome ei toeta kasutaja stiililehti ega ole seda kunagi teinud. Chrome pole selle jaoks loodud. Palju sellest tuleneb moodsama päritoluga Chrome'ist. Teine tükk on erinevus filosoofias. Firefox on alati üles ehitatud kasutajate kontrolli silmas pidades, samas kui Chrome on olnud pigem kommertstoode, mida omab ja kontrollib Google. Neil pole tegelikult vahet, kui palju teil brauseri üle kontrolli on.
Siiski on Chrome'i laiendusi, mis võimaldavad teil sirvimiskogemuse kohandamiseks rakendada kasutaja stiililehti. Selles juhendis kasutatakse laiendust Stiilne kasutaja stiililehtede lubamiseks Chrome'is.
Avage Chrome.
-
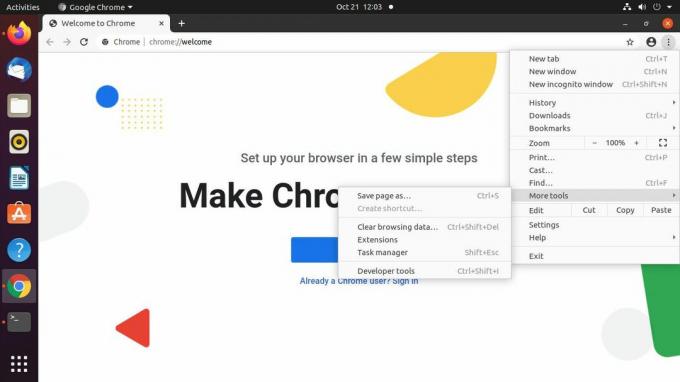
Valige kolme virnaga punkt menüüikoon ekraani vasakus ülanurgas. Navigeerige Rohkem tööriistu > Laiendused.

-
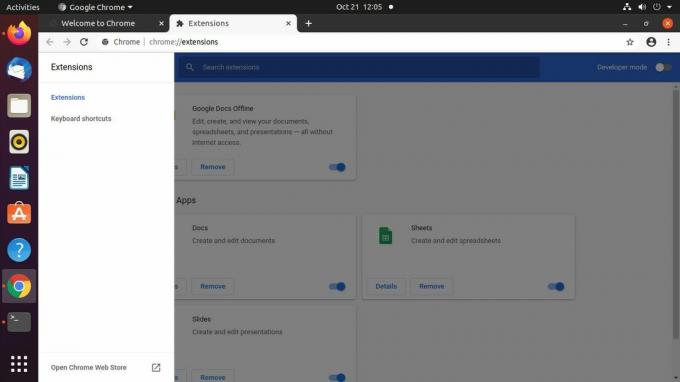
Valige vahekaardil Chrome'i laiendus kolme virnaga joon menüüikoon ekraani vasakus ülanurgas. Uus menüü libiseb välja. Valige Avage Chrome'i veebipood põhjas.

-
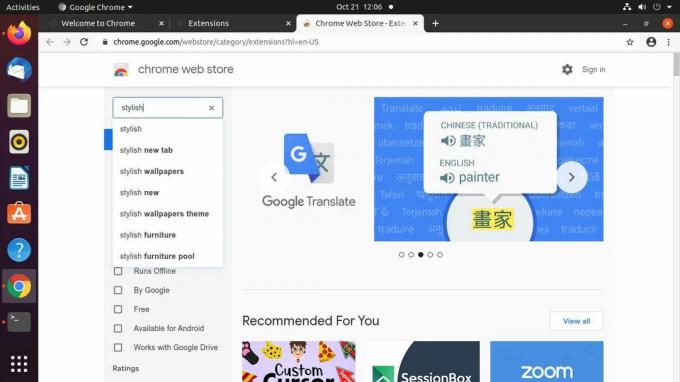
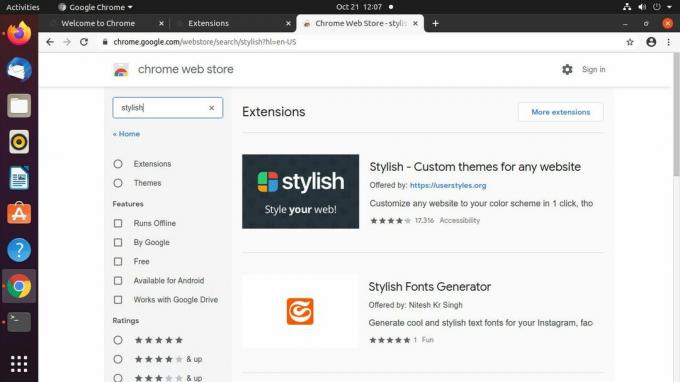
Chrome'i veebipoes kasutage otsimiseks otsingut Stiilne.

-
Stiilne peaks olema tulemuste esimene laiendus. Valige see.

-
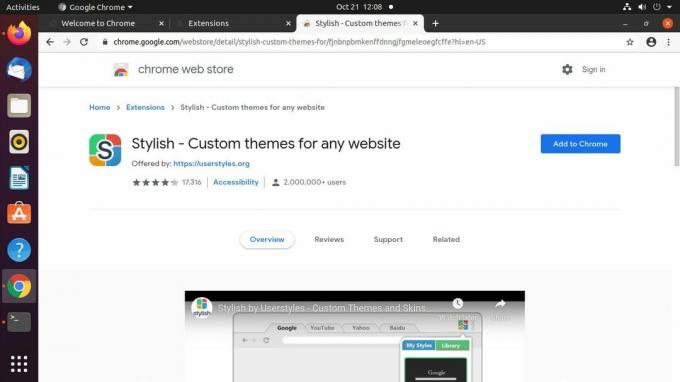
Valige lehel Stiilne Lisage Chrome'i.

-
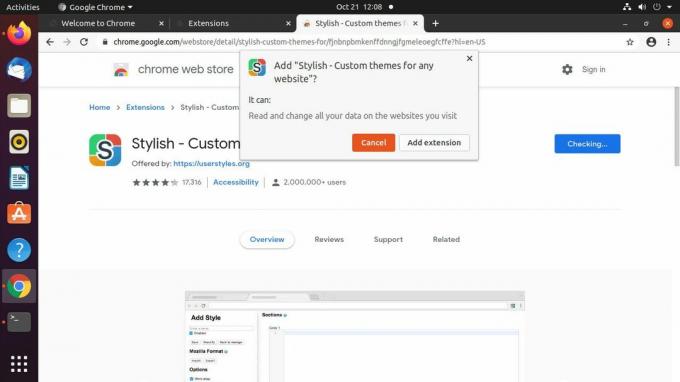
Ilmub hüpikaken, mis palub teil kinnitada stiilse lisamise. Valige Lisage laiend.

-
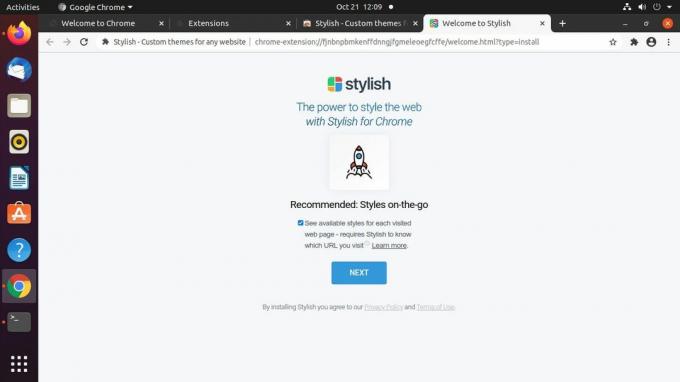
Chrome näitab lehte, mis annab teile teada, et stiilne on installitud. Sealt saate minna mis tahes lehele või vahelehe sulgeda.

-
Valige pusletükk laienduste ikoon Chrome'i akna paremas ülanurgas. Valige Stiilne menüüst.

-
Avaneb uus stiilne menüü. Valige kolme virnaga punkt menüüikoon paremas ülanurgas.

-
Saadud menüüst valige Loo uus stiil.

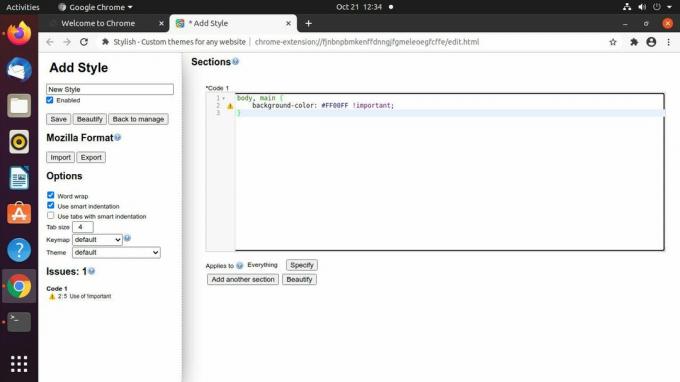
Chrome avab teie stiilile uue vahelehe. Nime andmiseks kasutage vasakus ülanurgas asuvat välja.
-
Looge CSS-i abil vahekaardi põhiosas oma stiilile uus reegel. Kasutage kindlasti ! oluline iga reegli järel, et reeglid alistaksid saidi olemasoleva stiili.
keha, peamine {
taustavärv: # FF00FF! oluline;
} -
Valige Salvesta vasakul uue stiili salvestamiseks. Peaksite seda kohe rakendama.

-
Uue stiililehe testimiseks sirvige saiti. Stiilne võimaldab teil juhtida stiililehti ja rakendada neid valikuliselt valitud saitidele. Uurige laienduse juhtnuppe, et saada aimu, kuidas saate kasutaja stiililehtedele peenhäälestatud lähenemisviisi rakendada.