Mida teada
- Eelistatud meetod: kasutage atribuudi CSS3 jaoks tausta suurus ja määrake see kate.
- Alternatiivne meetod: kasutage atribuudi CSS3 jaoks tausta suurus seatud 100% ja taust-positsioon seatud Keskus.
Selles artiklis selgitatakse kahte viisi, kuidas CSS3 abil veebipõhiseks taustpildi venitada.
Kaasaegne viis
Kujutised on atraktiivse osa oluline osa veebisaitide kujundused. Need lisavad lehele visuaalset huvi ja aitavad teil saavutada otsitava kujunduse. Kui töötate taustapiltidega, võite soovida, et pilt veniks lehele sobivaks vaatamata lai valik seadmeid ja ekraanisuurusi.
Parim viis pildi venitamiseks elemendi taustale on pildi kasutamine CSS3 vara, eest tausta suurusja määrake see väärtuseks kate.
div {
taustapilt: url ('background.jpg');
tausta suurus: kate;
taust-kordus: ei-kordus;
}
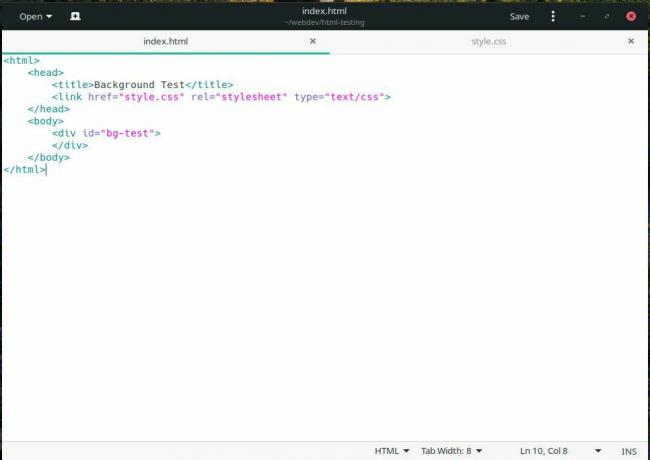
Vaadake seda näidet selle kohta. Siin on alloleval pildil olev HTML.

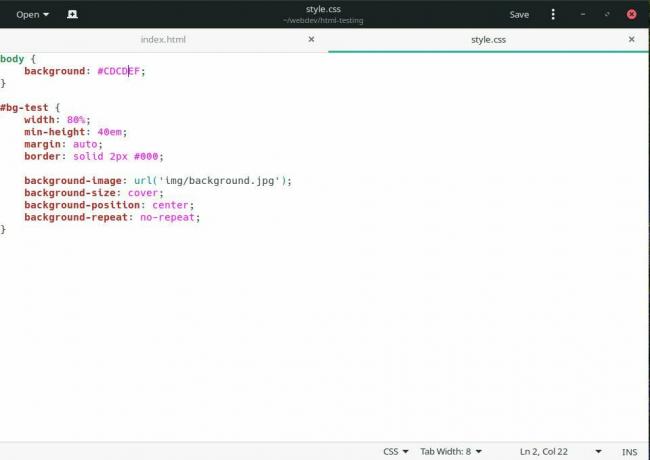
Vaadake nüüd CSS-i. See ei erine palju ülaltoodud koodist. Selle selgemaks muutmiseks on mõned täiendused.

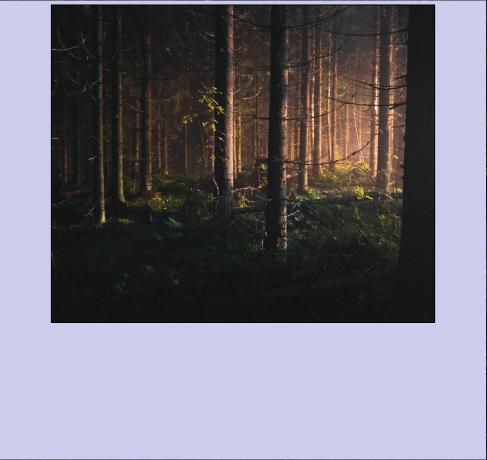
Nüüd on see tulemus täisekraanil.

Seadistades tausta suurus kuni kate, garanteerite, et brauserid muudavad taustpildi, olenemata suurest, automaatselt kogu HTML-elemendi ala, millele seda rakendatakse. Heitke pilk kitsamale aknale.

Vastavalt caniuse.com, toetab seda meetodit enam kui 90 protsenti brauseritest, mistõttu on see enamikus olukordades ilmne valik. See tekitab Microsofti brauseritega mõningaid probleeme, mistõttu võib osutuda vajalikuks varuvariant.
Varundatud tee
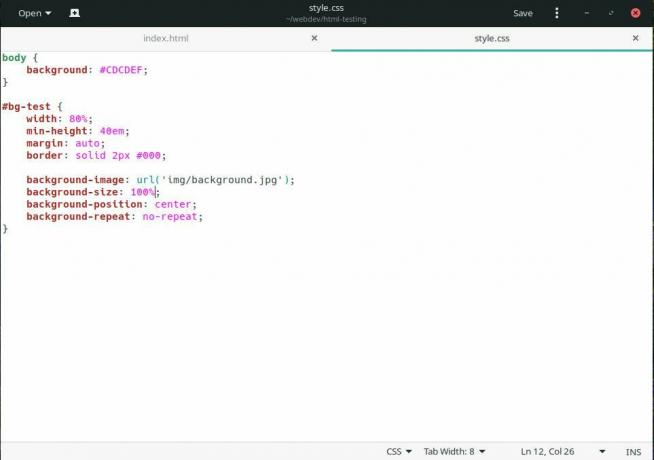
Siin on näide, mis kasutab lehe sisu jaoks taustapilti ja mille suuruseks määratakse 100% nii, et see veniks alati ekraanile sobivaks. See meetod pole täiuslik ja see võib tekitada katmata ruumi, kuid kasutades taust-positsioon kinnisvara, peaksite suutma probleemi kõrvaldada ja mahutada siiski vanemad brauserid.
keha {
taust: url ('bgimage.jpg');
taust-kordus: ei-kordus;
tausta suurus: 100%;
taust-positsioon: keskpunkt;
}
Kasutades ülaltoodud näidet nupuga tausta suurus seatud 100% selle asemel näete, et CSS näeb välja enamasti sama.

Täisekraanibrauseri või pildiga sarnaste mõõtmetega brauseri tulemus on peaaegu identne. Kitsama ekraani korral hakkavad vead siiski ilmnema.

On selge, et see pole ideaalne, kuid toimib tagavarana.
Vastavalt caniuse.com, see vara töötab IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ ja kõigis suuremates mobiilibrauserites. See hõlmab teid kõigi tänapäevaste brauserite jaoks, mis tähendab, et peaksite seda vara kasutama kartmata, et see kellegi ekraanil ei tööta.
Nende kahe meetodi vahel ei tohiks teil olla probleeme peaaegu kõigi brauserite toetamisega. As tausta suurus: kate võidab brauserite seas veelgi suuremat aktsepteerimist, isegi see varukoopia muutub tarbetuks. Ilmselgelt on CSS3 ja tundlikumad disainipraktikad lihtsustanud ja sujuvamaks muutnud piltide kasutamist HTML-elementide adaptiivse taustana.