Mida teada
- Chrome'is, Firefoxis või Safaris: paremklõpsake elemendil ja valige Kontrollige.
- Internet Exploreris või Edge'is lubage kontroll, paremklõpsake elemendil ja valige Kontrollige elementi.
Selles artiklis selgitatakse, kuidas kontrollida elemente Chrome'is, Firefoxis, Safaris, Internet Exploreris ja Microsoft Edge'is, sealhulgas seda, kuidas lubada inspekteerimisi IE-s ja Edge'is.
Kuidas kontrollida veebielemente oma brauseriga
Veebisaidid on koostatud koodiridadest, kuid tulemuseks on lehed, kus on pilte, videoid, fonte ja muid funktsioone. Ühe nimetatud elemendi muutmiseks või selle koosseisu vaatamiseks leidke koodirida, mis seda juhib. Selleks kasutage elementide kontrollimise tööriista. Te ei pea oma lemmikveebibrauseri jaoks kontrollitööriista alla laadima ega pistikprogrammi installima. Selle asemel paremklõpsake lehe elementi ja valige seejärel Kontrollige või Kontrollige elementi. Kuid kuidas sellele tööriistale juurde pääsete, sõltub brauseriti.
Selles artiklis kasutatakse
eks-klõpsake viidata hiire seadme toimingule Windowsi arvutis ja Kontroll+klõpsake toiming Macis.Kontrollige elemente Google Chrome'is
Sisse Google Chrome, on veebilehe kontrollimiseks brauseri sisseehitatud abil kaks võimalust Chrome DevTools:
- Paremklõpsake lehel või tühjal alal asuvat elementi, seejärel valige Kontrollige.
- Mine Chrome seejärel valige Rohkem tööriistu > Arendaja tööriistad.

Rakenduse kopeerimiseks või muutmiseks kasutage Chrome'i DevToolsi Hüperteksti märgistuskeel (HTML) märgistus ja elementide peitmine või kustutamine kuni lehe uuesti laadimiseni.
Kui Chrome DevTools avaneb lehe servas, muutke selle asukohta, hüpake see lehelt välja ja otsige lehefaile, valige lähemalt lehelt elemendid, kopeerige failid ja URL-id ning kohandage faili seaded.
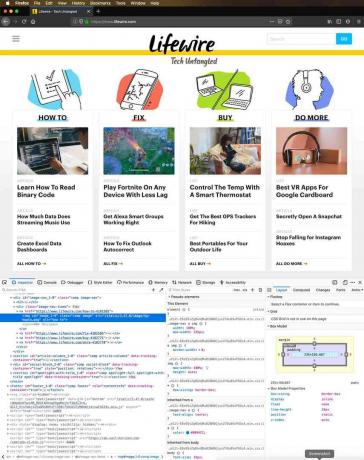
Kontrollige elemente Mozilla Firefoxis
Mozilla Firefox on kaks võimalust oma inspektsioonitööriista (Inspektor) avamiseks:
- Paremklõpsake veebilehel mõnda elementi ja valige seejärel Kontrollige elementi.
- Valige Firefoxi menüüribalt Tööriistad > Veebiarendaja > Inspektor.

Kui liigutate Firefoxis elementide kohal kursorit, leiab Inspector elemendi lähtekoodi teabe automaatselt. Kui valite elemendi, peatub lennult otsimine ja saate seda akna Inspektor abil uurida.
Toetatud juhtelementide leidmiseks paremklõpsake elemendil. Kasutage juhtelemente lehe HTML-märgistusena redigeerimiseks, sisemise või välimise HTML-märgistuse kopeerimiseks või kleepimiseks, kuvamiseks Dokumendi objektimudeli (DOM) atribuudid, sõlme ekraanipilt või kustutamine, uute atribuutide rakendamine, vaata Kaskaadiga stiililehed (CSS) ja palju muud.
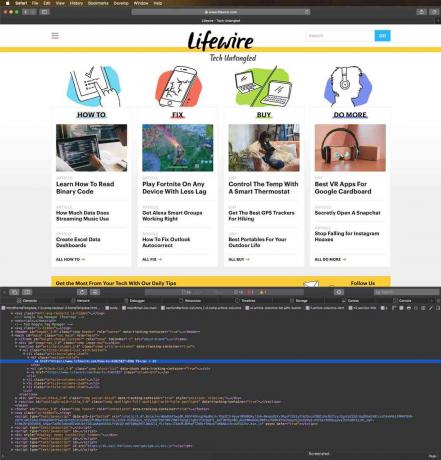
Kontrollige elemente Safaris
Veebielementide uurimiseks on paar võimalust Safari:
- Paremklõpsake suvalisel üksusel või veebilehe tühikul ja seejärel valige Kontrollige elementi.
- Mine Arenda seejärel valige Kuva veebiinspektor.

Kui te ei näe menüüd Arenda, minge Safari ja valige Eelistused. On Täpsem valige vahekaart Kuva menüüribal menüü Arenda märkeruut.
Valige sellele lehele üksikud elemendid, et näha sellele jaotisele pühendatud märgistust.
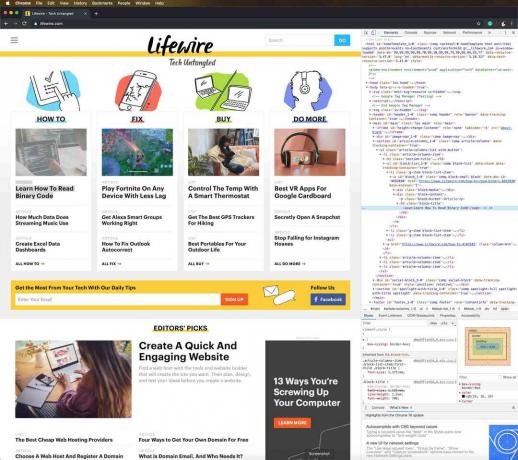
Kontrollige elemente Internet Exploreris
Sarnane kontrollielemendi tööriist, millele pääseb juurde arendaja tööriistade lubamise kaudu, on saadaval Internet Exploreris. Arendaja tööriistade lubamiseks vajutage F12. Või minge saidile Tööriistad menüü ja valige Arendaja tööriistad.
Menüü Tööriistad kuvamiseks vajutage Alt + X.
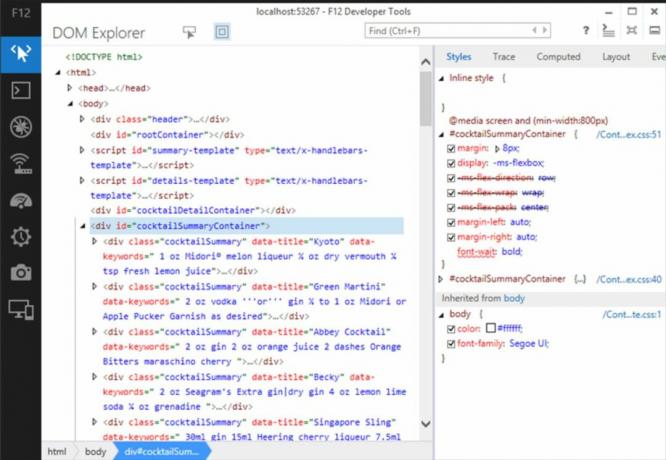
Veebilehe elementide kontrollimiseks paremklõpsake lehel ja valige Kontrollige elementi. Valige Internet Exploreri elemendi valimise tööriistast ükskõik milline lehe element, et näha HTML- või CSS-märgistust. DOM Exploreris sirvimise ajal saate ka elementide esiletõstmise keelata või lubada.

Sarnaselt teiste elementide inspektoritööriistadega kasutage Internet Exploreri abil elementide lõikamiseks, kopeerimiseks ja kleepimiseks ning HTML-i märgistuse muutmiseks, atribuutide lisamiseks, lisatud stiilidega elementide kopeerimiseks ja muuks.
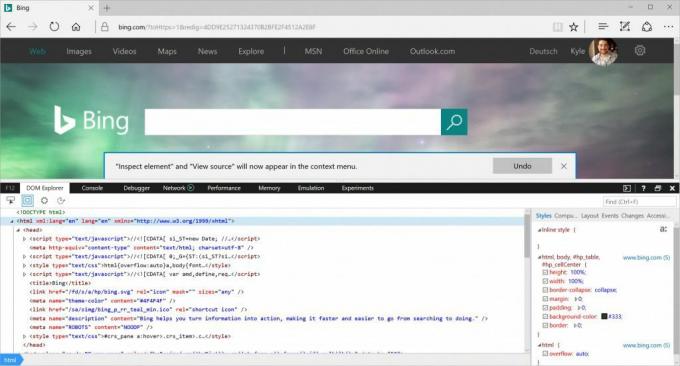
Kontrollige elemente Microsoft Edge'is
Enne kui saate Microsoft Edge'is elemente kontrollida, peate kontrollimise lubama. Kontrolli lubamiseks on kaks võimalust:
- Minge aadressiribale ja sisestage umbes: lipud. Valige dialoogiboksis Kuva kontekstimenüüs Kuva allikas ja Kontrolli elementi märkeruut.
- Vajutage F12, seejärel valige DOM Explorer.
Elemendi kontrollimiseks paremklõpsake veebilehel elementi ja valige Kontrollige elementi.