Mida teada
- Valige Kujundus > lisa pilt> valige pilt> Atribuudid > Kaart > valige Kuum koht tööriist> joonista kuju> Atribuudid > Link > sisestage URL.
- Peamine puudus: reageeriv veebidisain nõuab skaleeritavaid pilte, nii et lingid võivad sattuda valesse kohta.
Selles artiklis selgitatakse, kuidas luua Dreamweaveri abil pildikaart. Juhised kehtivad Adobe Dreamweaveri versiooni 20.1 kohta.
Mis on Dreamweaveri pildikaart?
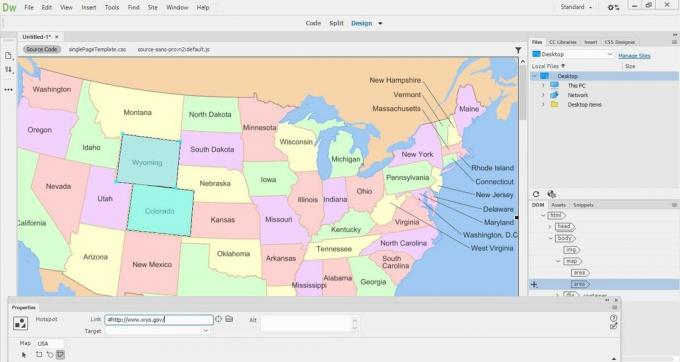
Kui sa lisage Dreamweaveri pildile lingimärgend, saab kogu graafika üheks hüperlink ühte sihtkohta. Pildikaardid võivad seevastu sisaldada mitut linki, mis on kaardistatud graafiku kindlate koordinaatidega. Näiteks võite luua USA pildikaardi, mis viib kasutajad sellel klõpsates iga osariigi ametlikule veebisaidile.
See on ka võimalik ehitada pildikaardid, kasutades ainult HTML-i.
Kuidas luua Dreamweaveriga pildikaart
Piltkaardi koostamine Dreamweaveri abil:
-
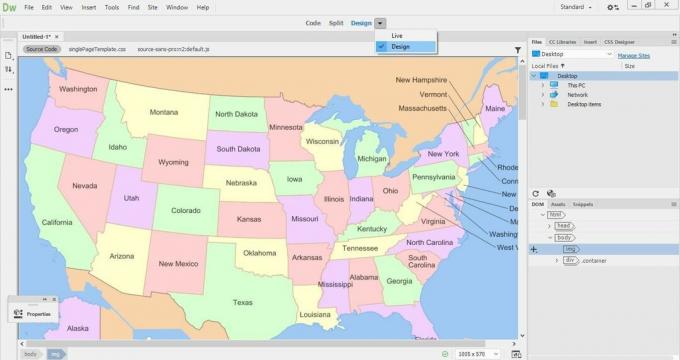
Valige Kujundus vaates, lisage pilt veebilehele ja valige see.

-
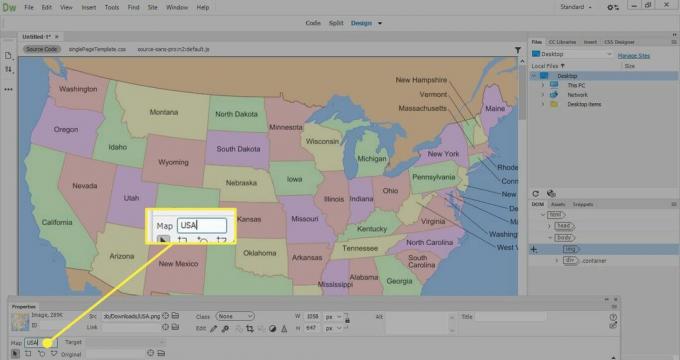
Aastal Atribuudid paneelil minge Kaart ja sisestage pildikaardi nimi.
Kui Atribuudid paneeli pole näha, minge aadressile Aken > Atribuudid.

-
Valige üks kolmest leviala joonistamise tööriistast (ristkülik, ring või hulknurk), seejärel joonistage kuju lingi ala määratlemiseks.
Kuumkoha joonistamise tööriistad ei ilmu otsevaates. Kujunduskaartide loomiseks tuleb valida kujundusrežiim.

-
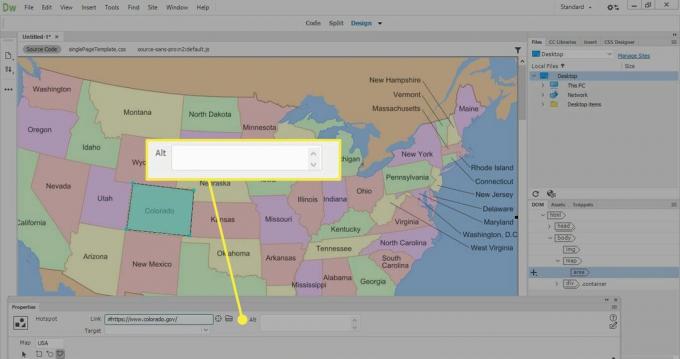
Aastal Atribuudid aknas minge Link ja sisestage väli URL millega soovite linkida.
Teise võimalusena valige kaust kõrval Link seejärel valige fail (nt pilt või veebileht), mille soovite linkida.

-
Aastal Alt väljal sisestage lingi jaoks alternatiivne tekst.
Aastal Siht rippmenüüst valige, millises aknas või vahelehel link avaneb.

-
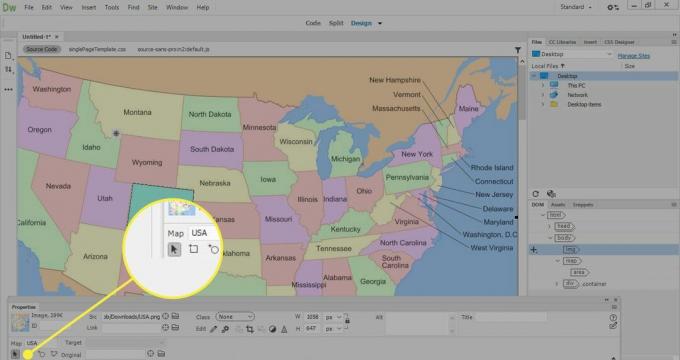
Uue leviala loomiseks valige kursori tööriist ja seejärel üks leviala tööriistadest.

-
Looge nii palju leviala kui soovite, seejärel vaadake brauseris pildikaart üle, veendumaks, et see töötab õigesti. Valige iga link, et veenduda, kas see läheb õigele ressursile või veebisaidile.

Pildikaartide eelised ja puudused
Seal on plussid ja miinused pildikaartide kasutamisel kaasaegses veebidisainis. Kuigi need võivad muuta veebilehe interaktiivsemaks, on suur puudus see, et pildikaardid toetuvad töötamisel kindlatele koordinaatidele. Tundlik veebidisain vajab ekraani suuruse järgi laienevad pildid või seadet, nii et pildi suuruse muutmisel võivad lingid sattuda valesse kohta. Seetõttu kasutatakse tänapäeval veebisaitidel pildikaarte harva.
Pildikaartide laadimine võib võtta kaua aega. Liiga palju pildikaarte ühel lehel võib luua kitsaskoha, mis mõjutab saidi toimivust. Pisikesed detailid võivad pildikaardil olla varjatud, piirates nende kasulikkust, eriti nägemispuudega kasutajad.
Pildikaartidest võib abi olla, kui soovite kokku panna kiire demo. Näiteks kui mõnitate rakenduse kujundust, kasutage rakendusega interaktiivsuse simuleerimiseks kuumkohtade loomiseks pildikaarte. Seda on lihtsam teha kui rakenduse kodeerimine või näiva veebilehe loomine HTML ja CSS.