Mida teada
- Lisage sildile atribuut Style: style = "color: #FFFFFF"
- Lisage HTML-i stiiliosa.
- Looge eraldi CSS-i stiilitabel: värv: #FFFFFF;
Selles artiklis selgitatakse, kuidas tekstivärve määrata HTML kasutades kolme erinevat meetodit. See selgitab ka viise, kuidas saate oma tekstile värve määrata.
3 viisi värvide määramiseks
HTML-is saab värve määrata mitmel viisil:
- Lihtsaim on kasutada Ingliskeelne värvinimi nagu näiteks roheline või tsüaan. Kui teie ülesanne on lihtne, võib see trikki teha, kuid pidage meeles, et HTML-i sõnavara on selles osas piiratud.
- Teine lähenemisviis on RGB värvi väärtus, kus on antud kolm suurust, üks neist vastavalt punase, rohelise ja sinise liitvärvi intensiivsusele. Kasutage RGB värviväärtusi, et reguleerida varjutust standardvärvil või kasutada soovitud tooni täpset väärtust.
- Võite anda a kuusnurga värvi väärtus, mis on naela märk, millele järgneb kuuekohaline kuueteistkümnendarv. Kui soovite oma värvidega täpsust saada, minge sellele teele.
HTML-värvide muutmiseks vajalikud programmid
HTML-i tekstivärvi muutmise minimaalne tööriistakomplekt on a HTML-i redigeerimise programm ise ja brauser selle testimiseks. HTML-i saate redigeerida tekstiredaktoris, näiteks lihtsas programmis Märkmik mis kirjutab puhast teksti või koodiredaktorisse, mis on optimeeritud programmeerimissüntaksi töötlemiseks. Te ei saa kasutada tekstitöötlusprogrammi nagu Microsoft Word, LibreOffice või Google Docs, kuna need programmid sisestavad nähtamatu vormingu, mida nimetatakse juhtmärgid mis ei ühildu HTML-iga.
Iga veebibrauser saab kuvada HTML-faili, mida soovite uurida. Minge HTML-faili sisaldavasse kausta ja klõpsake sellel ning teie brauser peaks selle renderdama. Kui ei, siis paremklõpsake failil ja avage see brauseris.
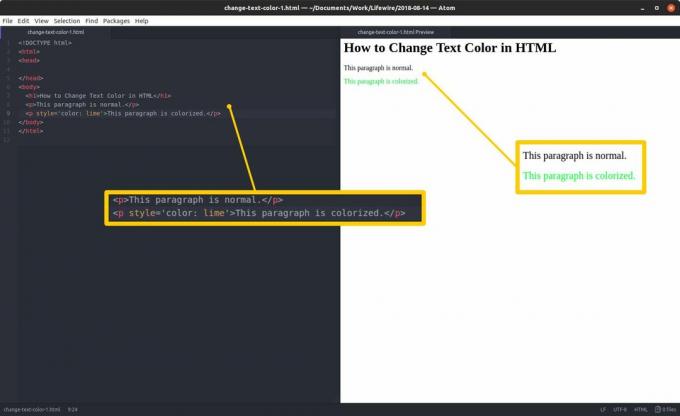
1. meetod: mähkige siltide kujundamine siltidega
Kõige otsesem tehnika teksti värvimiseks on stiil atribuut ja soovitud väärtus, mis koosnevad värv märksõna ja värvi spetsifikatsioon (kuueteistkümnendkood, RGB-kood või nimi) HTML-märgendini, mis ümbritseb sihtteksti.
Kui soovite kohandada teksti, mis on juba sildile mähitud, näiteks lõikemärgendit, minge avamissildi juurde ja sisestage enne sulgemisnurka sulg: ruumi, sõna stiil, an võrdusmärk ja siis ühes jutumärkide komplektis värv märksõna, jämesool, ruumi ja soovitud värvi spetsifikatsioon.

Kui teie muudetav tekst ei ole siltide vahele kiilunud - soovite võib-olla kohandada ainult osa tekstis asuvat teksti element - pakkige see span-siltidesse ja lisage stiili atribuut värviväärtuse märksõna ja spetsifikatsiooniga, nagu eespool kirjeldatud.

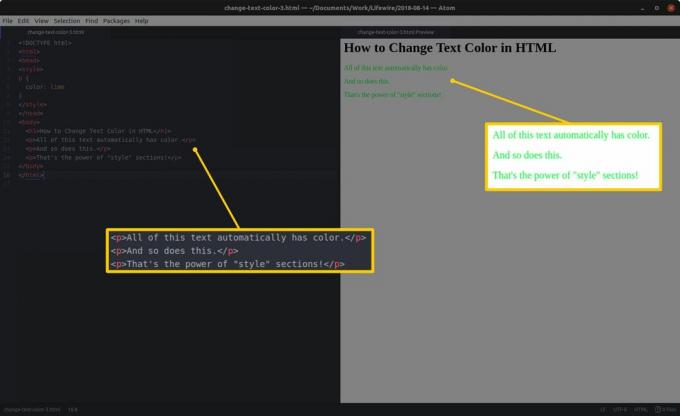
2. meetod: lisage HTML-dokumendi päisesse jaotis Stiil
Aastal.
HTML-i siltide nimed on siin samad, mis on määratud
sektsioonis, kuid ilma nurksulgudeta. Näiteks.täpsustatud punktis.

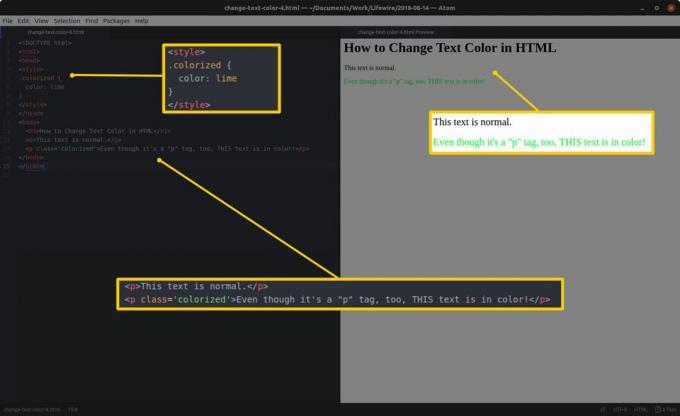
Siiski saate HTML-i kujundada ka klasside kaupa, mis on nagu silt, mida rakendatakse sildi eksemplaride valimiseks
jaotises. Näiteks kui soovite ainult ühte konkreetset.silt oleks värvikas, looge klassis kohandatud perioodi järgi ettevalmistatud nimi.

3. meetod: looge ja linkige eraldi CSS-dokument
Kõige organiseeritud viis teksti värvi ja lõpmatu hulga muude stiilide määramiseks on luua eraldi CSS-i stiilitabel ja linkige see HTML-dokumendis.
Pange oma stiilid vormindatuna samamoodi nagu a.
